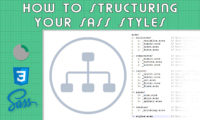
Today we see how to structure our projects based on sass/scss styles. From what I have noticed over time, not many know this evolution of the css that I now consider indispensable on some project dealing with design and Front-end.An important thing to consider when talking about projects of this […]
How to structure SASS/SCSS styles