The Angular team has provided a quick command to implement the so-called PWA app. Now, however, the classic ng serve command does not activate the potential of this type of app.One way to activate service workers is to use an alternative local web server that simulates a real online web […]
FE based
In the FE based category you will be able to find ways to build complex and easy interfaces, with a view to being user-friendly and dynamic. Mostly javascript will be used on which various frameworks are built such as vue, angular and the super set of javascript: typescript.
Welcome, intrepid developers, to your launchpad for mastering the mighty Angular framework! Whether you’re a seasoned JavaScript adventurer or a curious newcomer gazing at the vast cosmos of web development, this series of tutorials is your rocket fuel to propel you forward.
Angular, crafted by the brilliant minds at Google, is a TypeScript-based framework that empowers you to build dynamic applications with elegance and efficiency. From crafting interactive user interfaces to seamlessly managing data flows, Angular provides a robust structure and a treasure trove of tools to navigate the ever-evolving web landscape.
Obscure sensible data – Javascript

Something we can have the request to obscure sensible data for hiding purposes of information.Pay attention that this is not a security prone method to hide sensible informations because someone can search on network requests and response and find what you’re trying to hide. We should do a true shadowing […]
How to return a GET response from POST with json-server

What I’m going to say is a bad idea. Sometimes it may be necessary to force the hand a little for not quite standard requests. This is the case when a BE, when faced with a request with the POST/PUT/DELETE method, returns an answer that would be more appropriate for […]
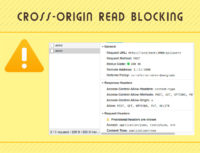
How to fix CORB warning on OPTIONS request

If you see this annoying warning on the Console when you have finally implemented your “perfect” authentication system, you are not the only one: Perhaps using an interceptor, which I’ll explain to you on other occasions. The reason is the method of an OPTIONS request for preliminary verification, to perform […]
Angular caching to supercharge your app

Performance plays a crucial role in today’s web applications, and Angular offers powerful tools like caching to enhance user experience and reduce server load. This article delves into implementing efficient caching strategies using both cache services and HTTP interceptors in Angular, providing you with comprehensive code examples and best practices. […]