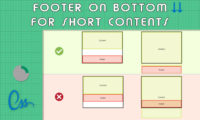
In this article we will discover the rules for the Perfect Footer, that can adapt for all eventualities, a css trick for all. When you have a short content (that not fill the viewport) it stay at bottom of the page, leaving space between it and short content. When you […]
Footer on bottom for short contents