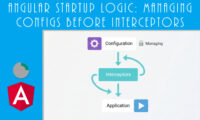
The Angular startup logic sequence in an Angular application is a critical phase, especially when the app relies on external configuration files or authentication tokens that must be present before any other service attempts an HTTP request. The APP_INITIALIZER token provides a hook to run code during the bootstrap process, […]
Angular startup Logic: Managing Configuration before Interceptors