Markdown (MD) has established itself as a go-to choice for creating readable and versatile text documents. Its lightweight syntax and plain-text nature make it perfect for various uses, from writing blog posts to crafting technical documentation. This article delves into the world of MD, equipping you with its fundamentals and showcasing its capabilities through diverse code examples.
Unraveling the Markdown syntax: Building with Bricks of Text
MD’s essence lies in its simple markup symbols that transform plain text into formatted content. Here are some key elements:
- Headings: Use
#symbols followed by text to create heading levels (e.g.,# Title,## Subtitle). - Emphasis and Bold: Wrap text in
*or_for emphasis and in**or__for bold. - Lists: Create unordered lists with
-or*and ordered lists with numerical prefixes. - Quotes: Indent text or use
>symbol for block quotes. - Code Blocks: Surround code snippets with triple backticks (“`) for formatting.
- Links: Wrap link text in square brackets and follow it with the URL in parentheses (e.g.,
[Example link](https://www.sandbay.it)) - Links with out label: Wrap link text in major/minor brackets (
<...>) to show a simply URL with out label (e.g.,<https://www.sandbay.it>). - Images: Use
!followed by image URL and optional description in square brackets (e.g.,)
With these building blocks, you can craft clean and structured documents without complex formatting tools.
| Style | Syntax | Example | Output |
|---|---|---|---|
| Bold | ** ** or __ __ | **Example bold text** | Example bold text |
| Italic | * * or _ _ | _Example italicized text_ | Example italicized text |
| Strikethrough | ~~ ~~ | ~~Example striked text~~ | |
| Bold and nested italic | ** ** and _ _ | **This text is _extremely_ important** | This text is extremely important |
| Bold and italic | *** *** | ***Example bold and italic text*** | Example bold and italic text |
Beyond the Basics: Unlocking MD’s Potential
Markdown goes beyond simple formatting, offering features for enhanced documentation:
- Tables: Use pipes (|) to define table structure and rows (e.g.,
| Header 1 | Header 2 |). - Horizontal Lines: Use three hyphens (
---) for a clear separator. - Footnotes: Define footnotes with
[^number]and reference them with corresponding number in brackets. - Code Fences: Specify language for code blocks with curly braces after backticks (e.g., “`javascript`).
- Markdown Extensions: Use libraries like CommonMark or GFM for features like task lists and emoji support.
These features make MD ideal for writing technical documentation, readme files, blog posts, and more.
Putting it into Practice: markdown code examples across domains
Let’s see how Markdown translates into action with real-world code examples:
1. Blog Post with Images and Quotes:
# My Exciting Trip to Italy!
My journey to the beautiful country of Italy was filled with [breathtaking landscapes](https://example.com/italy-photo.jpg), delicious [culinary delights](https://example.com/italian-food.jpg), and unforgettable experiences.
> "Italy is a symphony of art, history, and culture that leaves you wanting more." - Unknown
Here are some highlights:
* Exploring the vibrant streets of Rome and the Colosseum.
* Witnessing the awe-inspiring Leaning Tower of Pisa.
* Indulging in authentic pasta dishes and gelato.
Thank you for reading!
2. Technical Documentation with Code Snippets and Tables:
## Using the XYZ Widget
This document explains how to integrate the XYZ Widget into your website.
**Installation:**
1. Download the widget: [Link to download]
2. Extract the files and include them in your project.
**Basic Usage:**
```javascript
// Import the widget
import MyWidget from 'xyz-widget';
// Create an instance and add it to your DOM
const widget = new MyWidget('#widget-container');
// Set widget options
widget.setOption('color', 'blue');
Supported Options:
| Option Name | Description |
|---|---|
| color | Sets the widget’s background color. |
| size | Defines the widget’s width and height. |
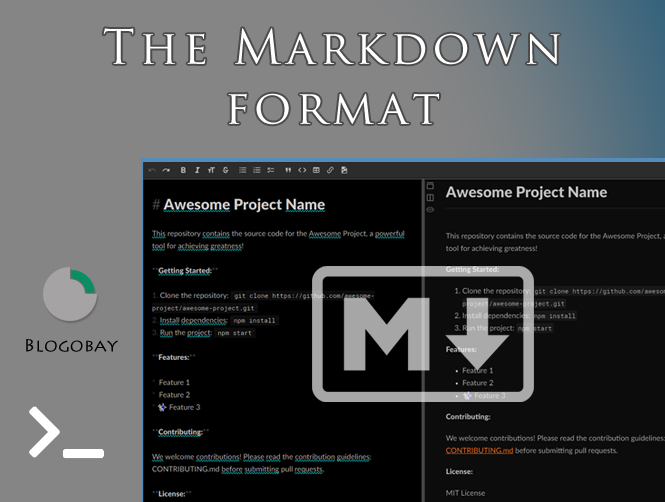
3. Readme File with Links and Emojis:
Markdown
# Awesome Project Name
This repository contains the source code for the Awesome Project, a powerful tool for achieving greatness!
**Getting Started:**
1. Clone the repository: `git clone https://github.com/awesome-project/awesome-project.git`
2. Install dependencies: `npm install`
3. Run the project: `npm start`
**Features:**
* Feature 1
* Feature 2
* ✨ Feature 3
**Contributing:**
We welcome contributions! Please read the contribution guidelines: CONTRIBUTING.md before submitting pull requests.
**License:**
MIT License
Conclusion
Perhaps one of the most used meta languages in recent times, together with standard HTML. They use it as documentation for versioning, see github. They use it for the generation of E-Books, see Kindle. It is also used for generating content, which can then be retrieved from a framework, such as Nuxt. It also allows the insertion of meta properties, via the syntax — and — for closure. The meta properties will be in YAML format.