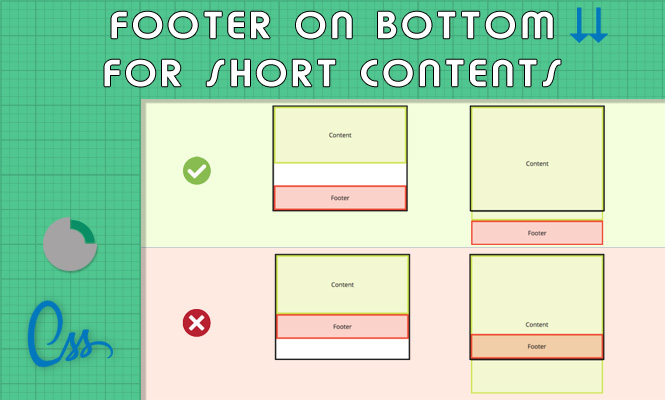
In this article we will discover the rules for the Perfect Footer, that can adapt for all eventualities, a css trick for all. When you have a short content (that not fill the viewport) it stay at bottom of the page, leaving space between it and short content.
When you have a long content (taller than the viewport) it does not overlap the content and follows it.
This need for dynamism often happens nowadays. The reason is often content galleries whose quantity you never know exactly, therefore the height of the page.
On <body> block we set the minimum height to 100% of the page with some padding towards the bottom. It will be the height of our footer. We need to know the height of the footer, unlike the height of the page, in order to set the correct padding.
body {
position: relative;
min-height: 100%; /* for first case and third case, when the content is too short */
padding: 0 0 100px; /* we have an example footer of 100px of height */
height: auto; /* the height must be auto, in order to work the trick */
}
On <footer> block:
footer {
position: absolute;
bottom: 0;
height: 100px; /* the fixed height chosen for the footer */
}
In some cases it may be useful to specify the height of the <html>, for the mechanism to work..
html {
height: 100%; /* the height must be 100%, in order to work the trick */
}
There isn’t nothing more.
I give you an example below:
That’s all to make a footer on bottom for short contents.
Try it at home!