Today we will see the WordPress custom thumbnails.
The loading speed of a site is largely due to the correct size and optimization of the images.
It is always advisable to publish images and thumbnails of adequate size to consume less traffic on the data network and reduce loading times.
To do this, we will see today the correct way to do it in WordPress, in 4 simple steps:
1) Add your custom size thumbnails
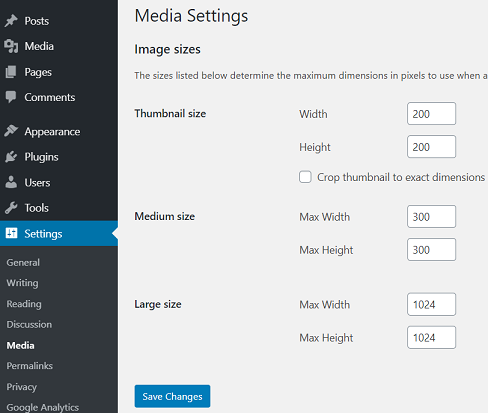
You can choose whether to modify the available ones or add a new one. To change the existing dimensions you can go to the section:Settings -> Media
Here you will find the standard sizes.

If you want an alternative size for the thumbnails you have to act on the code, going under the directory of the active theme, and look for the following php file: functions.php
In this we need to add support for media “sizes”:
// functions.php
add_theme_support ('post-thumbnails');
add_image_size ('my-homepage-thumbs', 200, 200);
2) Change custom thumbnail size
Then we have to go under the files that deal with the individual contents and look for what interests us. In our case we will choose the generic and search content:
- loop-templates/content.php
- loop-templates/content-search.php
This content is what will be shown in the most disparate cases, except for specific cases such as “content-single.php” or “content-front-page.php”.
In these we insert the new dimension, previously identified, in our case: ‘my-homepage-thumbs’:
<?php the_post_thumbnail( 'my-homepage-thumbs' ); ?>
This code replaces the thumbnail set previously.
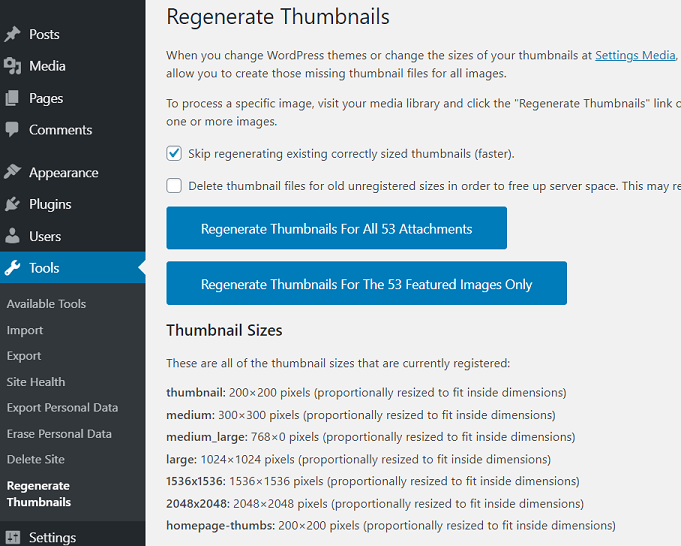
3) Regenerate the images (thumbnails) previously uploaded
This step is optional if your site is new but necessary if it already has content. This is because the new settings do not affect what was previously uploaded, on existing content. These contents must therefore be adapted.
We can do this through external plugins.
The one I used is “Regenerate Thumbnails” but any plugin is fine, suitable for the purpose.
This is the link: https://wordpress.org/plugins/regenerate-thumbnails/

Once this is done you will find the thumbnail images in your site of the size correctly scaled for your needs.

That’s all for today, with the WordPress custom thumbnails.
Try it at home!

Thank you very much for the information