The reachability of a website and its contents from search engines has become essential nowadays. To help search engines understand what our content can offer and what added value it can give, SEO meta tags come to our rescue.
To do this we will add meta information within our page that will be invisible to the end user who will navigate. Instead, this information will be visible and even necessary either within the search results or within cards on social networks, for embedding as a card and in other specific places.
By meta we mean particular tags that will be inserted between the head tags of the page.
<!DOCTYPE html>
<html>
<head>
<!-- here your meta tags! -->
</head>
<body>
<!-- our content -->
</body>
</html>
Basic essential meta tags for SEO
First of all, as with any good content, you need to enter a title and description.
SEO title
The title should summarize precisely what will be the purpose of our content to exist, in a nutshell. To do this we add some text between the tags <title></title>, inside the <head> of the page.
<title>Making CSS hexagons - BlogoBay</title>
It will not be the same title that we are going to insert within the content, with an <h1>. Instead, it is an SEO title, also visible above the tab of our browser. Unlike the title on the page, we also insert our branding for this type of title. This will make our site more recognizable the next time the user finds it among the search results.
SEO description
The SEO description will give a brief introduction of what the user will find in our content. For reasons of space available within the search results cards, it will have a maximum limit of approximately 155 characters. Furthermore, it is always advisable to insert a description that has at least 120 characters in length. The reason is clearly that it is better to use as much space as possible, to have the best visibility within the search engine.
To insert an SEO description we insert a tag <meta/> of type with attribute name="description" and its attribute content, always within the <head> tags of the page.
<meta name="description" content="Our content description.">
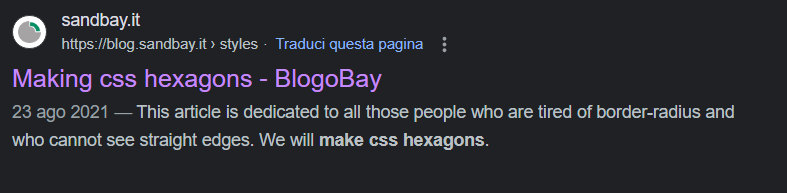
The result inside the search engine will be the following:

Useful meta tags for search engines
In addition to the basic information for building a card, there is also more technical informations that search engines will read.
Meta tags – robots
This tag is used by the search engine to know that your page should be indexed, through keys with a certain meaning. This happens when crawlers scroll through your site and find a link to your page. To do this, we insert a <meta/> tag into our page, as usual between the head tags. The name of this meta must be “robots”. The content instead will be a list of keys to suggest what to do to the crawler.
In our case, for example, we want to index the page correctly and any links to other parts of the site to be followed within it.
<meta name="robots" content="index, follow">
On the contrary, if we want not to index our page, we will insert the following keys in our meta.
<!-- Not use this if you want your page indexed from crawlers! -->
<meta name="robots" content="noindex, nofollow">
Meta tags – canonical
Often pages can have more than one referring url. In these cases we estabilish which will be the main url to which search engines will have to point. This is where the meta tag for canonical pages comes into play. It’s always a good idea to include this tag regardless because Google doesn’t have to make the effort to ensure that the page in question is the original. To insert this information, we add a <link/> tag with attribute rel="canonical", between our head tags on the page.
<link rel="canonical" href="https://blog.sandbay.it/news/styles/making-hexagons/">
Lang attribute
It is advisable to specify in which language our page is defined. This in order not to let the search engine do the recognition work. We can achieve this with a lang attribute inside the html tag.
<html lang="en">
To avoid duplication of pages we will insert a specific meta tag to point to alternative pages in different languages. The same addition will be made on both sides. To insert this information, we add a <link/> tag with attribute rel="alternate", between our head tags on the page. Together with the alternate attribute, we enter the language of the alternate page, with the hreflang attribute.
<link rel="alternate" hreflang="en" href="https://blog.sandbay.it/news/styles/making-hexagons/" />
Additional informations and images
In addition to the essential information already explained, additional accessory informations can be inserted within the meta tags. For example, I mention the favicon, not strictly necessary for SEO issues but always useful for inserting our logo and brand within the site.
Other accessory informations is the author and copyright.
<link rel="shortcut icon" type="image/x-icon" href="https://www.sandbay.it/favicon.ico">
<meta name="author" content="You">
<meta name="copyright" content="2009, You">
Meta for inserting a page in social networks
In addition to direct traffic through search engines, meta tags are also very useful for inserting rich cards within social networks, in order to be able to link from them to the contents of our site. To do this, we take advantage of the Open Graph meta tag structure to define meta that will be read by social networks when a link is inserted.
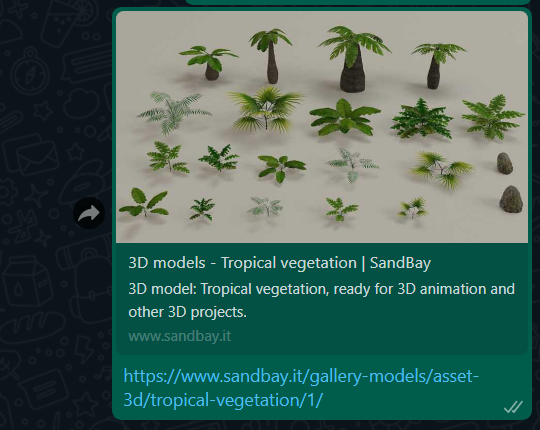
These properties allow us both to insert the classic title and description but also graphic impacts such as a main image to be shown in the link card.
<meta property="og:title" content="3D models - Tropical vegetation | SandBay">
<meta property="og:description" content="3D model: Tropical vegetation, ready for 3D animation and other 3D projects.">
<meta property="og:type" content="website">
<meta property="og:image" content="https://tools.obyte.it/public/models/images/tropical-vegetation.jpg">
<meta property="og:url" content="https://www.sandbay.it/gallery-models/asset-3d/tropical-vegetation/1/">

That’s all to have meta tags for SEO optimization.
Try it at home!